on
Sparta Coding(왕초보시작반) - 2
왕초보 시작반 2주차
어제 1주차를 듣고 오늘 2주차를 다 들었다. 1주차에서는 Javascript를 배웠고 사용은 안했었다. 2주차에서는 Javascript library인 JQuery를 사용해보았다. 코드를 하나하나 세세하게 분석하기 보다는, 편안한 마음을 갖고 기능을 중점적으로 들었다.
JQuery란?
JQuery는 Javascript언어를 간편하게 사용할 수 있도록 단순화시킨 오픈 소스 기반의 Javascript library 다. 쉽게 말하자면, “미리 작성된 Javascript code”라고 생각하면 된다.
- 등장배경 : 예전엔 여러 browser가 산재되어 있었기에 호환성 문제가 있었다. browser마다 코드를 다르게 써줘야했기 때문에 JQuery 재단에서 하나의 라이브러리(JQuery)로 만들었다.
document.getElementById("element").style.display = "none";
이라는 코드를 JQuery를 import하여 간단하게 쓰면,
$('#element').hide();
로 바꿀 수 있다. 코드가 매우 간결해졌음을 볼 수 있었다. 이런식으로 html의 element를 쉽게 제어할 수 있었다.
AJAX(Asynchronous Javascript And Xml)
AJAX란, JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다. 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법 이며 JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다.
즉, 쉽게 말하자면 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다.
-
비동기 방식이란?
웹페이지를 reload하지 않고 데이터를 불러오는 방식. Ajax를 통해서 서버에 요청을 한 후 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포하고 있다.
=> 필요한 부분만을 불러와 사용할 수 있다는 장점이 있다.
SpartaCoding수업에서는 이런 라이브러리나 기술들을 어떻게 잘 사용하는지에 초점을 두기 때문에 원리는 이해하면서 하기 힘들었던 것 같다. 아마 코딩을 처음 시작하는 사람들에게 그 무언가의 벽(?)을 허물어주기 위해 익숙해지게 해주는 것 같다.
Open API(Open Application Programming Interface)
맨날 말로만 API~API~ 듣기만 했었지 실제로 뭔지도 잘 몰랐다.
누구나 사용할 수 있도록 공개된 API를 말한다.
쉽게 말하면, “하나의 웹 사이트에서 자신이 가진 기능을 이용할 수 있도록 공개한 프로그래밍 인터페이스가 Open API다”
그렇다면 API란 무엇일까?
API : 어떤 응용 프로그램에서 데이터를 주고 받기 위한 방법을 의미.
Open API를 사용하는 이유?
개발할 때 들어가는 시간을 줄이고 비용을 절감할 수 있기에 더욱 양질의 앱을 개발할 수 있다.
Homework

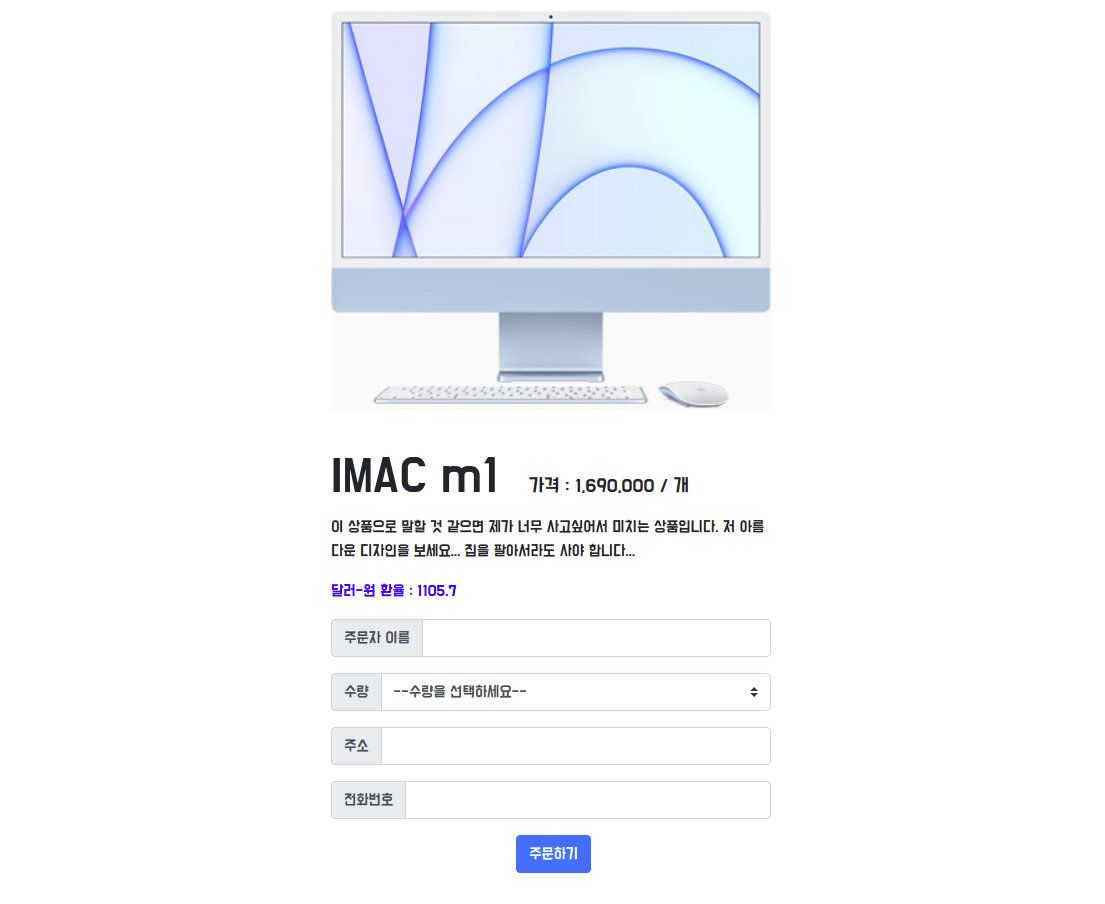
환율 API와 Ajax를 사용하여 Javascript로 ‘새로고침(F5)’ 할 때마다 파란색 글씨의 달러-원 환율 : 1105.7이 업데이트 되게끔 만들었다. 수업을 잘 따라갔다면 큰 문제없이 수행할 수 있다. 오히려 1주차의 숙제보다 더 쉬웠고 더 빨리 끝났었다.
이제 3주차에서는 DB도 사용하게 될 것 같은데, 아직 DB가 너무 낯설기 때문에 감 잡기에 좋은 수업이 될 것 같다.
AJAX 설명 출처 : https://velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
OpenAPI 설명 출처 : https://helloworld-88.tistory.com/21