on
Sparta Coding(왕초보시작반) - 5(마지막)
왕초보 시작반 5주차(마지막)

결국 3등으로 끝났다…
5주차 수업이 바로 내가 알고 싶었던 내용들이 많이 들어가 있었다. 도메인을 어떻게 갖는지, AWS가 뭔지 어떻게 쓰는지 왜 쓰는지 등등…
매우매우 간단하고 누가보면 아주 귀여운 웹이지만, 1~5주차 수업들을 그저 무지성으로 따라서 할 수 있어서 좋았다. 그리고 내가 원했던 전체적인 그림을 알 수 있어서 좋았다.
배웠던 내용의 흐름을 다시 적어보겠다.
Flow
-
사전준비
-
도메인 구매 - Gabia link
우리가 서비스 하고 싶은 웹페이지에 접속할 때, public IP 가 아닌 ‘naver.com’ 과 같이 도메인을 입력하여 접속하기 위함.
-
AWS server 구매 - AWS link
네트워크를 공부하면 우리에게 주어진 IP는 public IP가 아니다. 따라서 도메인과 Server IP를 mapping해주기 위해서는 이 세상에서 단 하나밖에 없는 IP가 필요하다.(Public IP)
그리고 나의 local server에서 웹서버를 항상 동작시키고 있을 수만은 없기에, AWS의 EC2 서버에서 동작시켜놓기 위해서이다.(Cloud service)
-
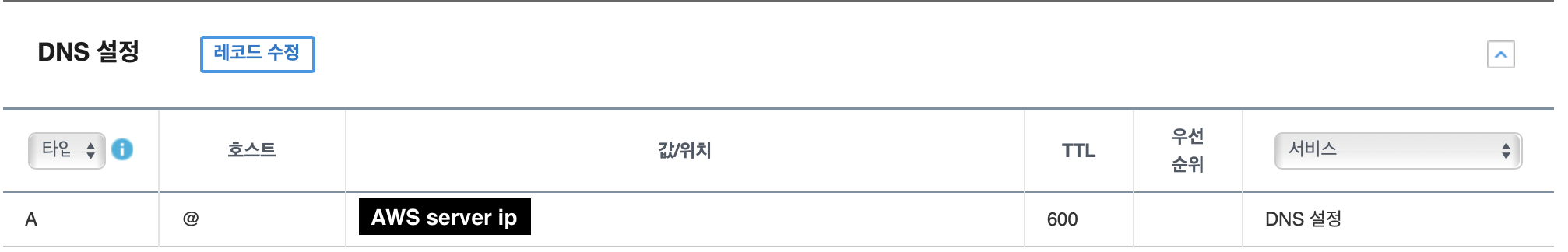
AWS server의 public ip를 우리가 구매한 domain과 연결

-
-
웹 서비스
-
Front-end
4주차 homework이었던 index.html 을 그대로 쓸 것이다. 그리고 org tag 코드도 추가할 것이다.
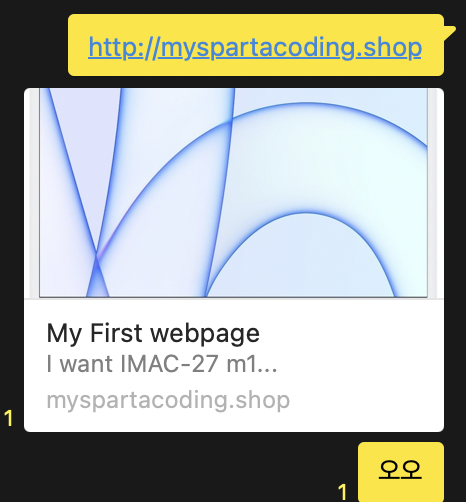
<meta property="og:title" content="My First webpage" /> <meta property="og:description" content="I want IMAC-27 m1..." /> <meta property="og:image" content="" />org 에 관련된 코드

카카오톡으로 보냈을 때 이렇게 보이게 한다.
-
Back-end
마찬가지로 4주차 homework app.py를 쓸 것이고, mongoldb 에 관한 코드 한 줄만 수정할 것이다.
client = MongoClient('localhost', 27017) db = client.dbhomework위의 코드는 나의 localhost 27017번 포트로 mongodb를 연결하는 것이다. EC2의 서버에서 구동할 것이므로 Robo 3T에서 만들었던 ‘test’계정에 연결되도록 하였다. (test계정의 주소는 EC2 server의 ip )
client = MongoClient('mongodb://test:test@localhost', 27017)이렇게 바꿔 주었다.
-
-
서버에서 구동
-
필요 파일들 서버로 옮기기(app.py, templates/index.html, static/imac-24.jpg) - filezillar 사용.
-
CLI(Mac의 zsh)에서 EC2 server 원격접속하기.
~ ssh -i "PATH of 'spartakeypair.pem'" ubuntu@"Your EC2 Server IP"ssh(Secure Shell Protocol) 로 접속하였다.
-
웹서버 백그라운드에서 동작시키기
ubuntu@ip-123-45-67-89:~$ nohup python app.py &nohup은 ubuntu의 세션 연결이 끊어져도 python program이 계속 동작하게 해주는 명령어이다.nohup이라는 명령어는 처음보는 거였어서 나중에 더 자세히 살펴보도록 하겠다.
-
Project Result


다른 사람들이 접속할 일은 없겠지만 여기 로 접속하면 오늘로부터 1년 동안은 웹 서비스(하는게 없지만)를 이용할 수 있다.
<왕초보 웹 개발반 30기> 후기
개발자의 꿈을 갖기 시작한 순간, 이제부터 공부할 모든 것에 대해 ‘왜’, ‘어떻게’ 라는 질문을 던져가며 완벽하게 공부해야한다고 다짐했다.
그러나 이번에는 그런 다짐을 (쓰레기통에 던져버리고) 잠깐 내려놓고 강의를 들었었다. 엄청 간단한 것일지라도 웹 서비스를 꼭 해보고 싶었기 때문이다.
결국엔 간단한 웹 사이트를 배포까지 하는 것에 성공하였다. JAVA를 주력으로 쓸 예정이지만 나중에 급하게 웹 사이트를 만들일이 생긴다면 이번에 배웠던 Python flask를 사용할 생각이다.
프론트에서 Javascript나 Html, CSS 도 좋은 경험이었던 것 같다.
결론적으로 크롤링 부분 빼고는 재밌었다. 크롤링은 너무 많이했어서…
이번에 1단계(?) 강의를 다 들었기 때문에 한이음에서 2단계 강의를 들을 수 있는 쿠폰을 바로 받았다. 다음에는 백엔드 기초 과목인 Java Spring을 들으려고 한다. Java를 주력 언어로 내새울 것이기 때문에 이번에는 무지성으로 그냥 진도를 쭉쭉 빼버리는 것이 아닌, 매번 정확히 파악하면서 진행할 것이다.
왕초보 웹 개발반 30기 끝!!