on
C Compile
C language Compile
Java공부하다가 컴파일에 대해 자세히 찾는 중에 컴퓨터 구조에서 배웠던 내용의 실습을 할 기회가 생겨서 이 글을 포스팅 하게 됐다.
C compile 과정
예를 들어서 hello.c라는 소스코드 파일이 있다고 해보자.
- 내가 컴퓨터구조를 들었을 때 배웠던 컴파일 과정
- 소스 코드가 컴파일러에 의해 어셈블리 언어로 된 파일이 된다.
- 어셈블리 언어로 된 파일을
Assembler가.o인 object파일로 만든다. object파일은 machine language로 돼있다.
API(Application Programming Interface)
진짜 너무 와닿지 않아서 많은 블로그 글과 위키피디아, 나무위키 등을 봤다. 한 블로그에서는 이렇게 써놨다.
프로그램간 커뮤니케이션을 담당하는 기능
저 말 뜻을 잘 이해하기 위해 일단 API를 구성하는 단어를 하나씩 살펴보자.
- Application : program. 응용 프로그램.
- Human Interface : 경계면. 사람과 컴퓨터 사이에서 ‘입력’을 하기 위해선 ‘키보드’ 라는 인터페이스가 있다. 이 때 ‘키보드’는 사람과 컴퓨터의 경계면이라고 할 수 있다.
- Programming Interface : 한 프로그램이 다른 프로그램을 이용할 때 쓰는 인터페이스. 기계가 이해하기 쉽게 입출력이 데이터로 이뤄진다.
이렇게 위 3개의 단어를 본 후 다시 API를 봐보자. Application의 Programming을 위한 Interface 이다. 따라서 ‘사람’이 아닌 프로그램간의 커뮤니케이션을 담당하는 것이다.
어떤 블로그 에서는 비유적으로 설명했다. 한번 보도록 하자. 레스토랑의 경우,
- 점원이 메뉴판을 갖다준다.
- 손님은 메뉴판에서 원하는 메뉴를 고른다.
- 점원은 손님으로부터 받은 메뉴를 요리사에게 요청을 한다.
- 요리사로부터 음식을 받고 점원은 손님에게 음식을 준다.
여기서 점원의 역할은 손님에게 메뉴 알려주기, 요리 요청, 완성된 요리 전달 이다. API는 점원과 같은 역할을 한다. API는 손님(프로그램)이 주문할 수 있게 메뉴(명령 목록)를 정리하고, 주문(명령)을 받으면 요리사(응용프로그램)와 상호작용하여 요청된 메뉴(명령에 대한 값)를 전달한다.
쉽게 말해, API는 프로그램들이 서로 상호작용하는 것을 도와주는 매개체 이다.
이번엔 조코딩 에서 들었던 내용이다.
- Front-end : 웹에서 우리가 보는 화면. 홈페이지 게시판의 틀.
- Back-end : Front-end에서 요청한 정보를 실제로 처리하는 곳. 요청된 정보를 DB에서 가져와 Front-end에게 전달해준다.
이 때 Front-end가 Back-end에게 요청을 할 때 사용규칙에 맞춰 요청을 해야한다.
그 사용 규칙을 제공하는 것이 바로 API이다.
자 이제 어느정도의 느낌은 알게됐다. 결국엔 API란 내가 만든 프로그램이 다른 응용프로그램과 커뮤니케이션 하기 위한 매개체였다.
하지만 이렇게 글로 대충만 아는 것 보단 직접 사용해보면 더 재밌기에 이번 포스팅에서는 아주아주 간단하게 open api를 써보려고 한다.
Open API
누군가 Back-end를 만들어 놓았고, 여기에 주소와 사용규칙을 공개한 것을 말한다. 우리는 이 back-end의 주소와 사용규칙만 알면 front-end만 만들어도 얼마든지 요청하고 데이터를 가져와서 쓸 수 있다. 이렇게 공개된 back-end를 이용하고, front-end만 만들어 쓰는 것을 Serverless라고 한다.
결론적으로 사용규칙에 맞게 요청하면, 복잡한 기능은 이미 만들어진 back-end에서 처리하고 나온 결과만을 갖고 front-end에 쓸 수 있다.
Weather API
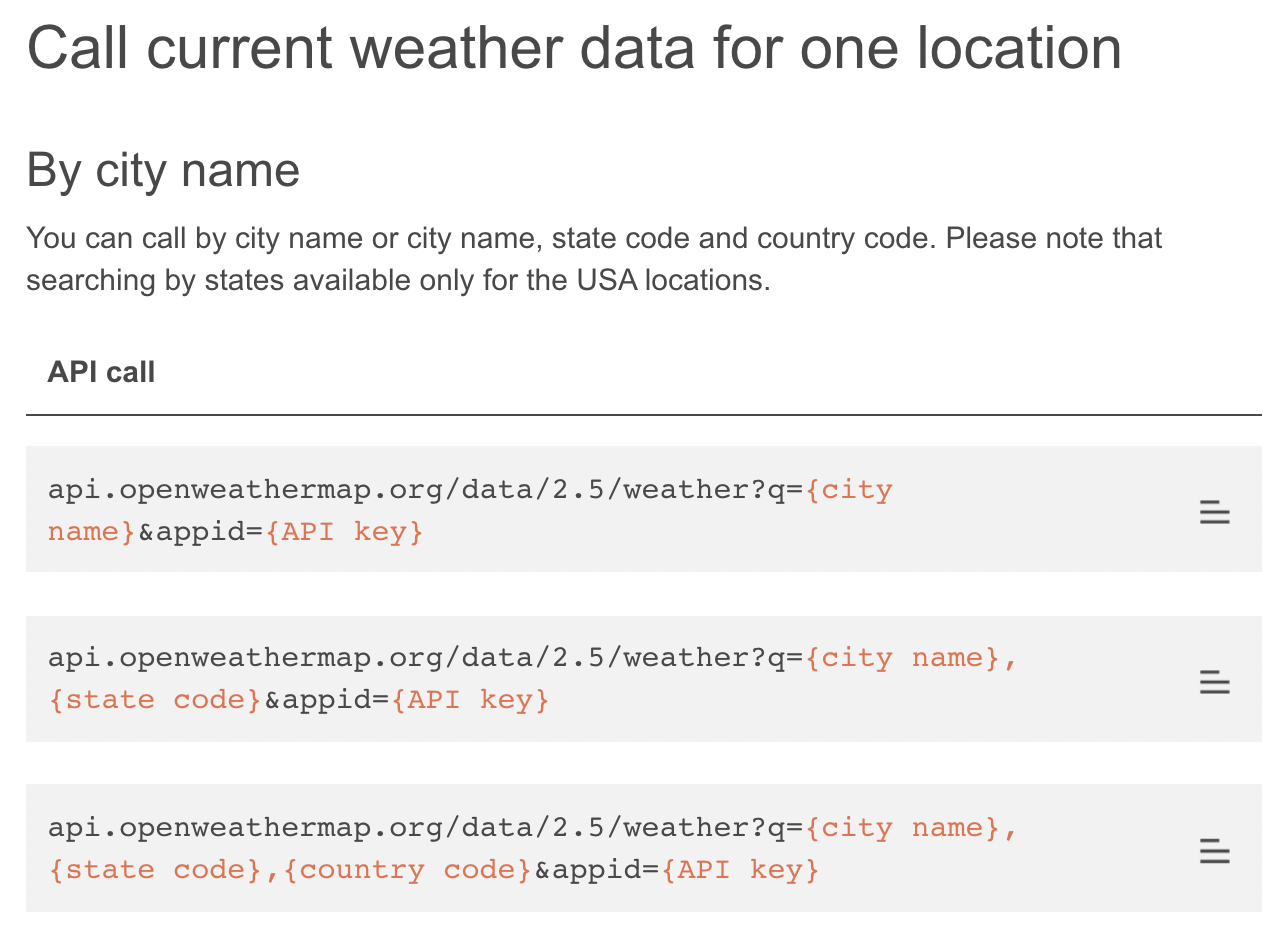
블로그 글을 참고하여 서울의 날씨를 받아오려 해봤다. weather open API에서 가입을 한 후, API Key를 받았다. 그 후 나는 Current Weather Data를 사용하려고 했다.

이렇게 위 사진처럼 사용방법이 있다. 브라우저에서 해당 API call 주소를 입력하면,

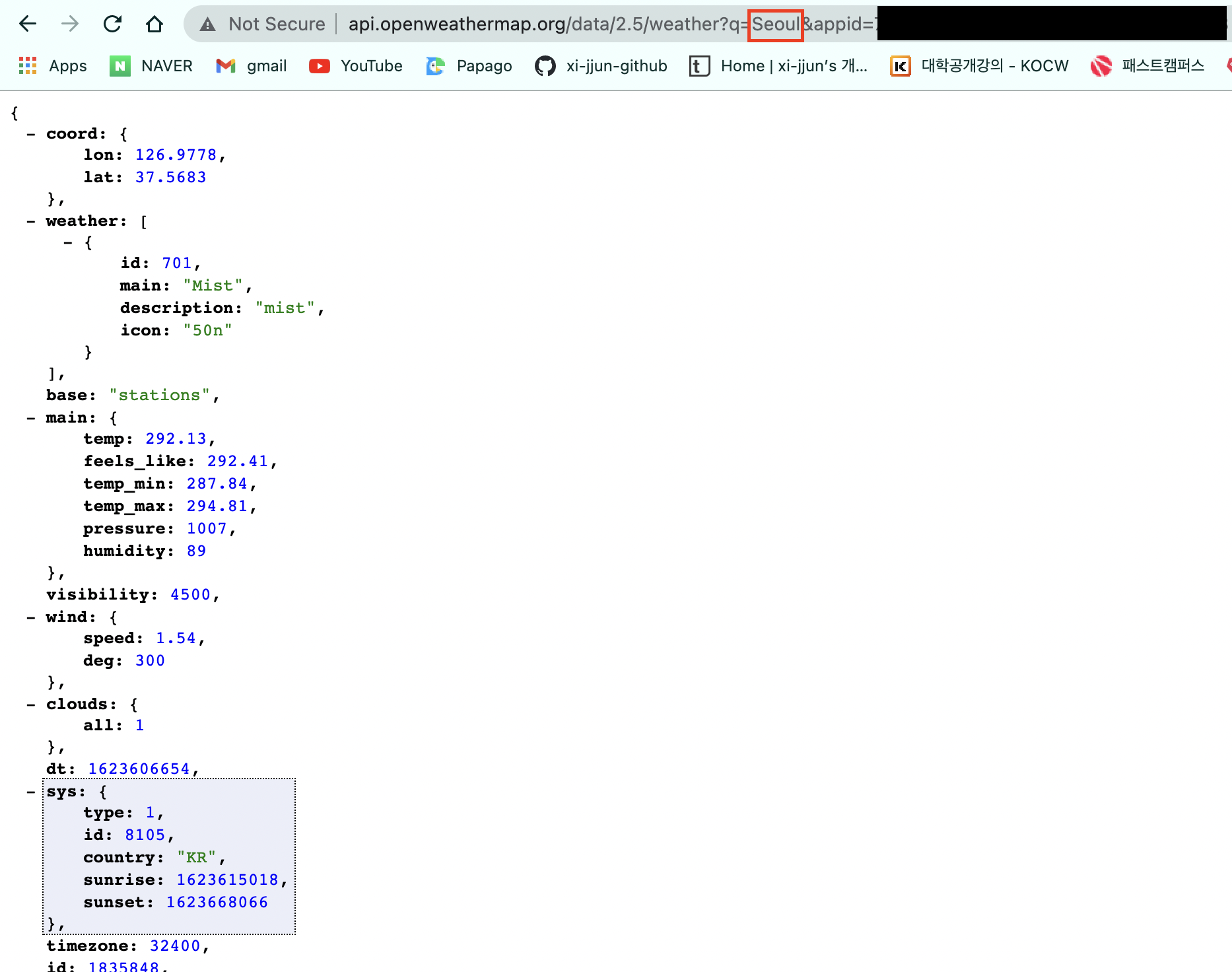
위 주소창에서 빨간색 박스 부분에 원하는 도시의 이름을 적어서 브라우저에 입력하면 된다. 원하는 도시의 날씨가 위 사진과 같이 json형태로 나온 것을 볼 수 있다.(구글 크롬의 JSON View를 설치했습니다) 검은색 부분은 API Key를 입력한 것이다.
여기서 아까 찾았던 API 내용을 대입해 볼 수 있었다. 바로 저 주소창의 서버 자체가 누군가 만들어 놓은 Back-end인 것이다. 우리는 그것을 사용규칙(주소창에 도시이름이랑 API Key넣기)을 따라서 요청을 했고, 요청된 정보(Json format)를 전달 받을 수 있었다.
나중에 이것을 사용하여 뭔가를 만들기에 좋을 것 같다. 생각나는건 웹 페이지에 띄우는 것 정도…?
내일 시험인데 새벽4시까지 포스팅 하고 있는 내 인생 ㄹㅈㄷ
마치면서
Javascript로 웹 페이지에서 구현은 안했지만, 그래도 API가 뭔지를 대략적으로 알았다. 나중에 누군가가 나에게 API가 뭔지 물어본다면, 나는 자신있게
프로그램과 프로그램이 소통하기 위한 매개체
라고 할 것 같다. 물론 아직 공부한 것도 많이 없지만, 나중에 차차 알아가더라도 오늘 공부한 것은 나중의 초석이 되길 바란다.
참고 사이트
https://m.blog.naver.com/azure0777/220749852024
https://namjackson.tistory.com/27
http://blog.wishket.com/api%EB%9E%80-%EC%89%BD%EA%B2%8C-%EC%84%A4%EB%AA%85-%EA%B7%B8%EB%A6%B0%ED%81%B4%EB%9D%BC%EC%9D%B4%EC%96%B8%ED%8A%B8/
https://www.youtube.com/watch?v=QPEUU89AOg8&t=356s